代码服务器是Visual Studio(VS)代码,可以在服务器上远程运行,并且可以通过Web浏览器进行访问。它使您可以创建并拥有一个一致的开发环境,可以随时随地访问它。
在本教程中,我们将向您展示如何在最新的Ubuntu 18.04 Server上使用Nginx作为反向代理和SSL Letsencrypt安装代码服务器。
先决条件
对于本指南,我们将在具有3GB RAM,25GB可用磁盘空间和2个CPU的Ubuntu 18.04服务器上安装代码服务器。
我们要做什么:
- 添加用户并下载代码服务器二进制文件
- 将代码服务器设置为系统服务
- 生成SSL Letsencrypt
- 将Nginx设置为代码服务器的反向代理
- 测试中
第1步-添加用户并下载代码服务器二进制文件
首先,我们将添加一个新用户并从GitHub下载代码服务器二进制文件。
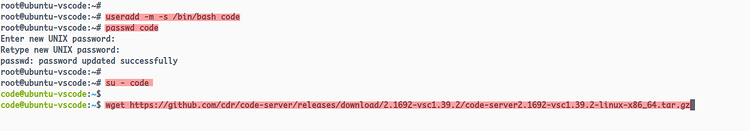
使用以下命令添加新的用户“代码”。
useradd -m -s /bin/bash code
passwd code现在以“代码”用户身份登录并下载代码服务器二进制文件。
su - code
wget https://github.com/cdr/code-server/releases/download/2.1692-vsc1.39.2/code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
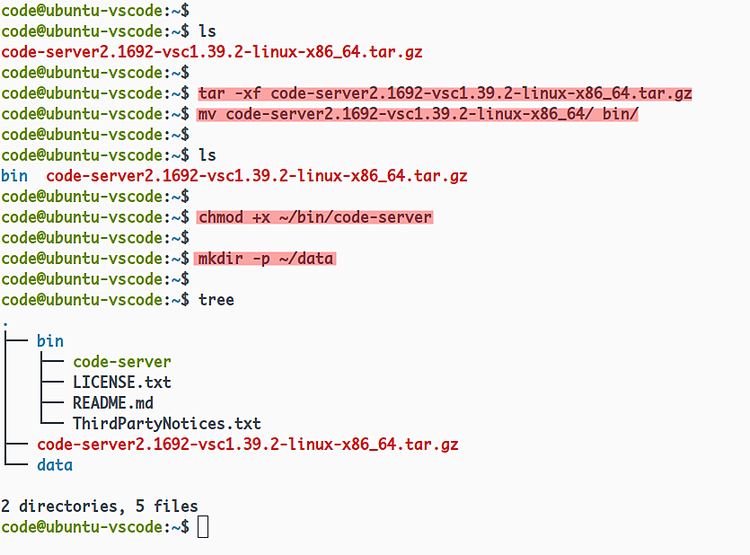
提取代码服务器,并将目录重命名为“ bin”。
tar -xf code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
mv code-server2.1692-vsc1.39.2-linux-x86_64/ bin/现在使代码服务器成为可执行的二进制文件。
chmod +x ~/bin/code-server并创建一个用于存储用户数据的新数据目录。
mkdir -p ~/data现在,您已经创建了一个新用户“ code”,并将代码服务器二进制文件下载到用户“ code”的主目录中。

第2步-将代码服务器设置为系统服务
在此步骤中,我们将设置代码服务器以作为系统服务运行。
代码服务器服务将在用户“代码”下运行,默认端口为“ 8080”,并启用密码验证。
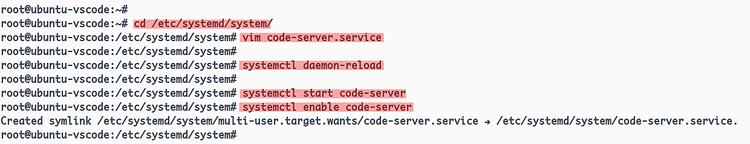
转到“ / etc / systemd / system”目录,并使用vim编辑器创建一个新的服务文件“ code-server.service”。
cd /etc/systemd/system/
vim code-server.service自行更改密码的“环境”选项,然后将配置粘贴到其中。
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasevscodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target保存并关闭。
现在重新加载系统管理器。
systemctl daemon-reload之后,启动代码服务器服务,并使用以下命令将其添加到系统引导中。
systemctl start code-server
systemctl enable code-server
现在,检查代码服务器服务。
netstat -plntu
systemctl status code-server并且代码服务器服务已启动并在默认端口“ 8080”上运行。

结果,您已经设置了代码服务器以作为系统服务运行。
第3步-生成SSL Letsencrypt
在此步骤中,我们将使用certbot工具生成SSL letencrypt,以保护代码服务器。
使用下面的apt命令安装certbot工具。
sudo apt install certbot -y安装完成后,请使用下面的certbot命令生成SSL letencrypt。
certbot certonly --standalone --agree-tos -m myemail@gmail.com -d vscode.hakase-labs.io完成后,您的证书将位于“ /etc/letsencrypt/live/vscode.hakase-labs.io/”目录中。
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/现在,您已经生成了SSL Letsencrypt,用于使用certbot工具保护代码服务器的安装。
第4步-将Nginx设置为反向代理
在此步骤中,我们将安装Nginx Web服务器并将其设置为代码服务器的反向代理,并在其上面启用了SSL。
使用下面的apt命令安装Nginx软件包。
sudo apt install nginx -y安装完成后,转到“ / etc / nginx / sites-available”目录,然后创建一个新的虚拟主机配置“代码服务器”。
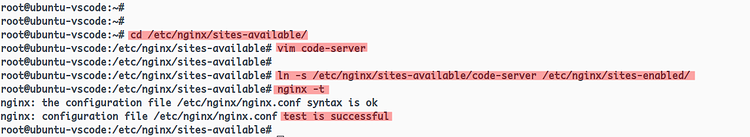
cd /etc/nginx/sites-available/
vim code-server现在,使用您自己的名称和名称更改SSL的域名和路径,并将配置粘贴到其中。
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}保存并关闭。
现在激活“代码服务器”虚拟主机,测试nginx配置并确保没有错误。
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t
之后,重新启动nginx服务并将其添加到系统引导中。
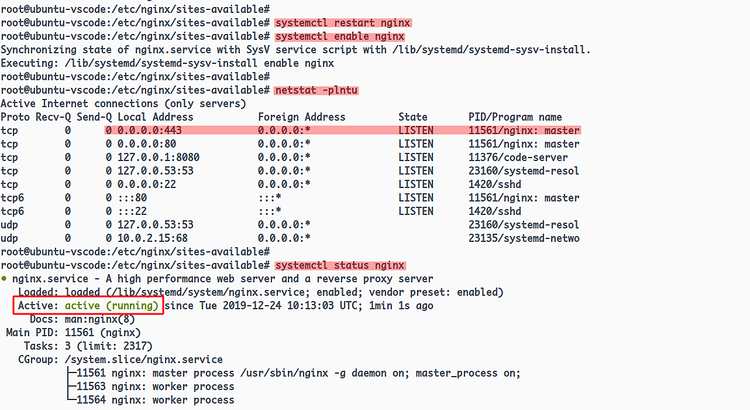
systemctl restart nginx
systemctl enable nginx现在,Nginx服务已启动并作为代码服务器的反向代理运行。使用以下命令检查它。
netstat -plntu
systemctl status nginx您将得到如下结果。

Nginx服务已启动并在Ubuntu 18.04服务器上运行,并在其顶部启用了HTTP和HTTPS端口。
第5步-测试
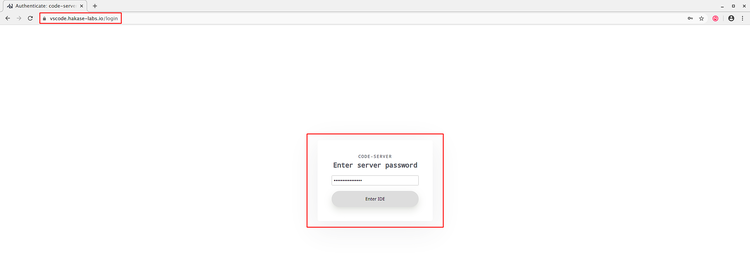
打开Web浏览器,然后键入代码服务器安装的URL。
https://vscode.hakase-labs.io/
使用您在代码服务器服务文件中配置的密码登录。

密码正确后,您将在Web浏览器上获得VS Code编辑器,如下所示。

结果,您已经在使用Nginx作为反向代理的Ubuntu 18.04服务器上安装了代码服务器,并使用SSL Letsencrypt保护了代码服务器的安装。
参考
原文:https://www.howtoforge.com/how-to-install-code-server-ide-on-ubuntu-1804/